Halftone Tutorial
Posted: Sat Jun 15, 2013 8:32 am
Ok, I've had a lot of people asking me, 'How do you get them dot things like a gradient?' So i decided to make this tut.
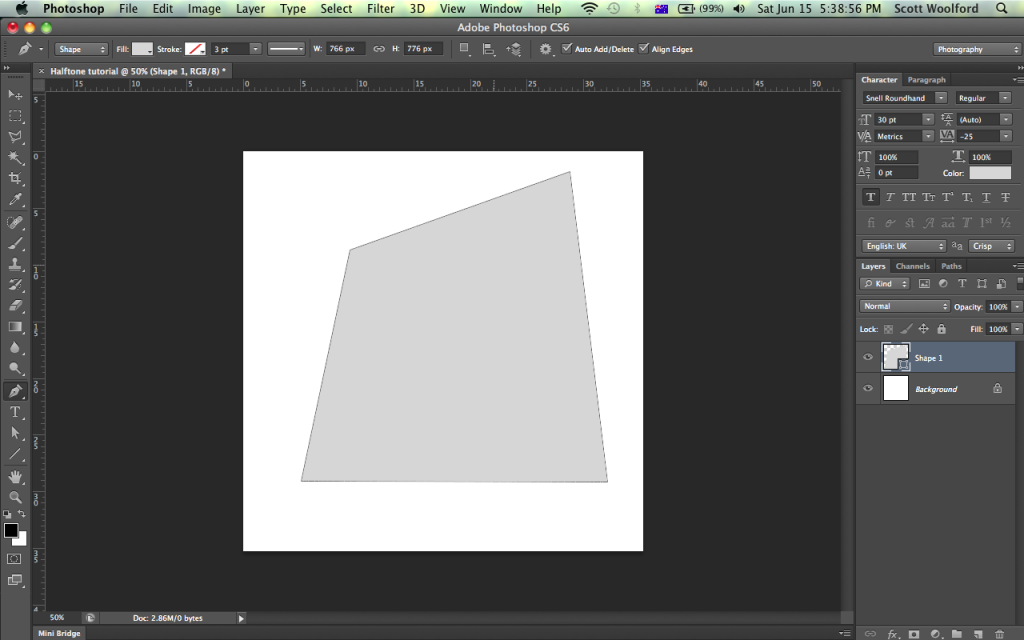
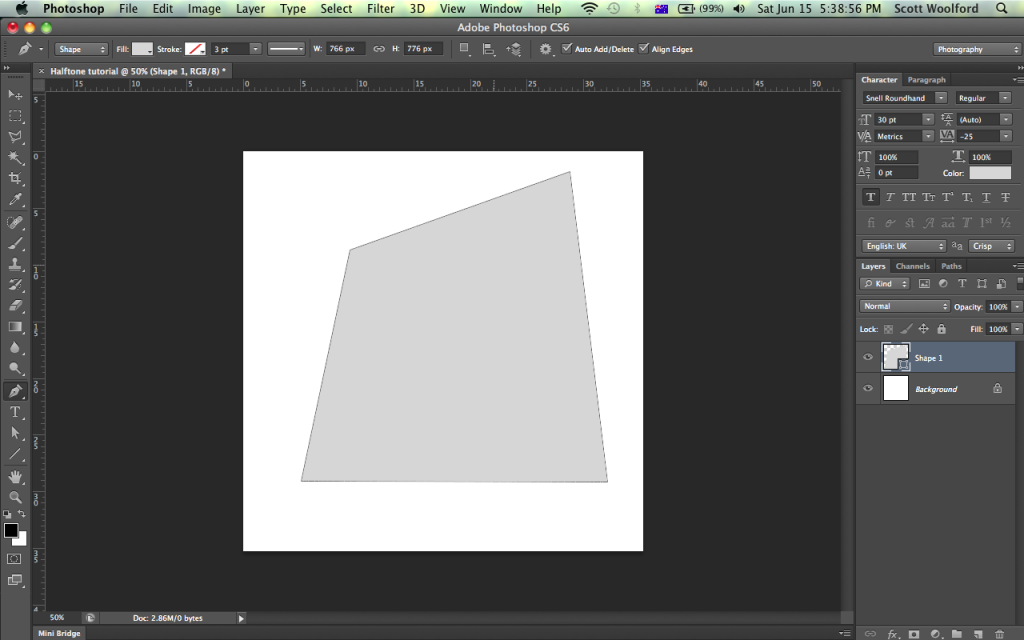
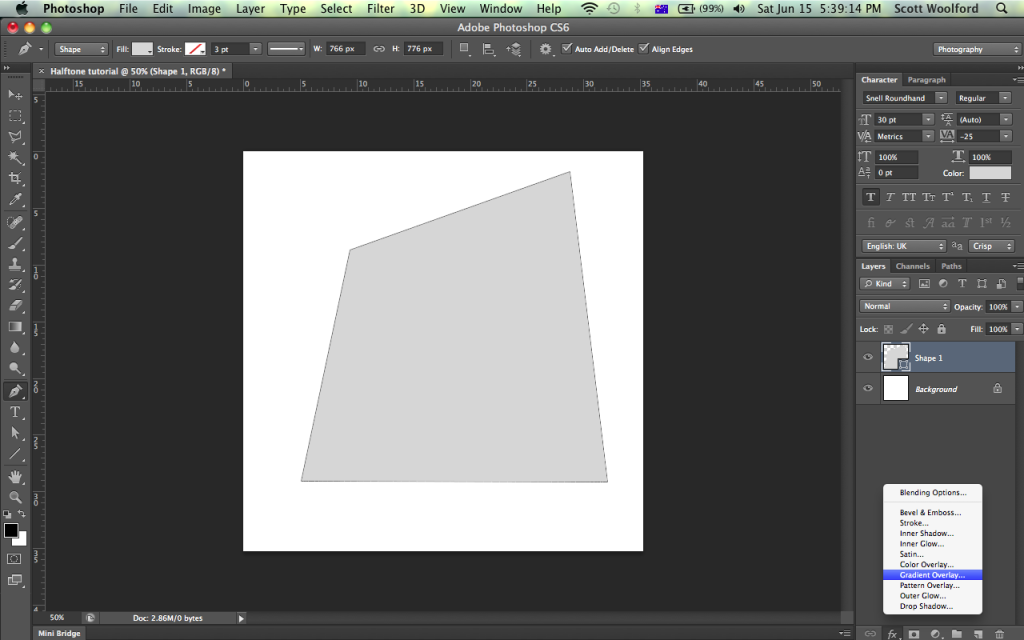
You start off by drawing your shape with the pen tool. (to match your graphics or whatever)

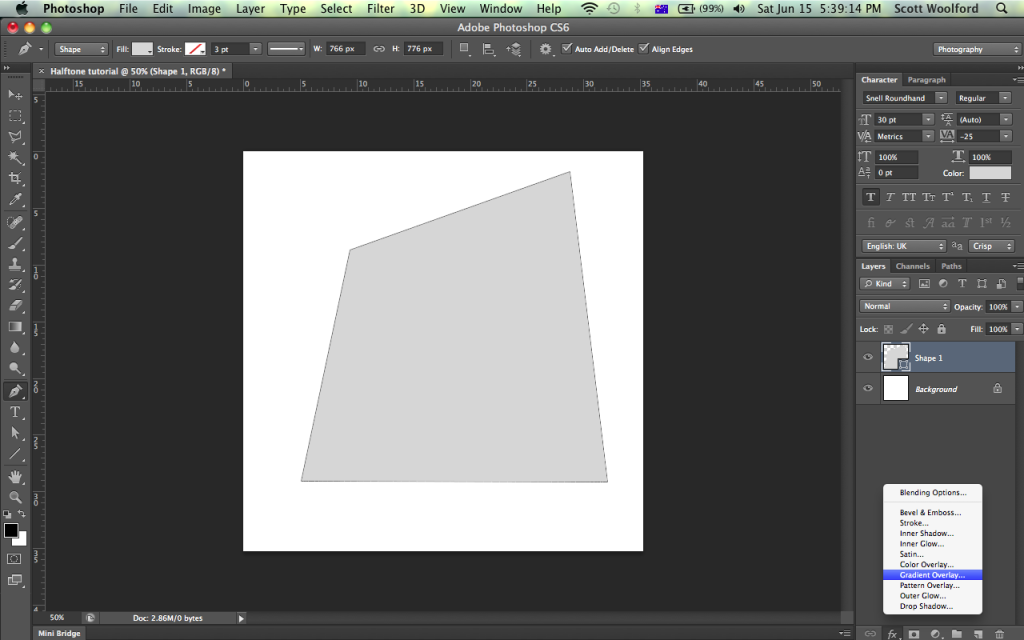
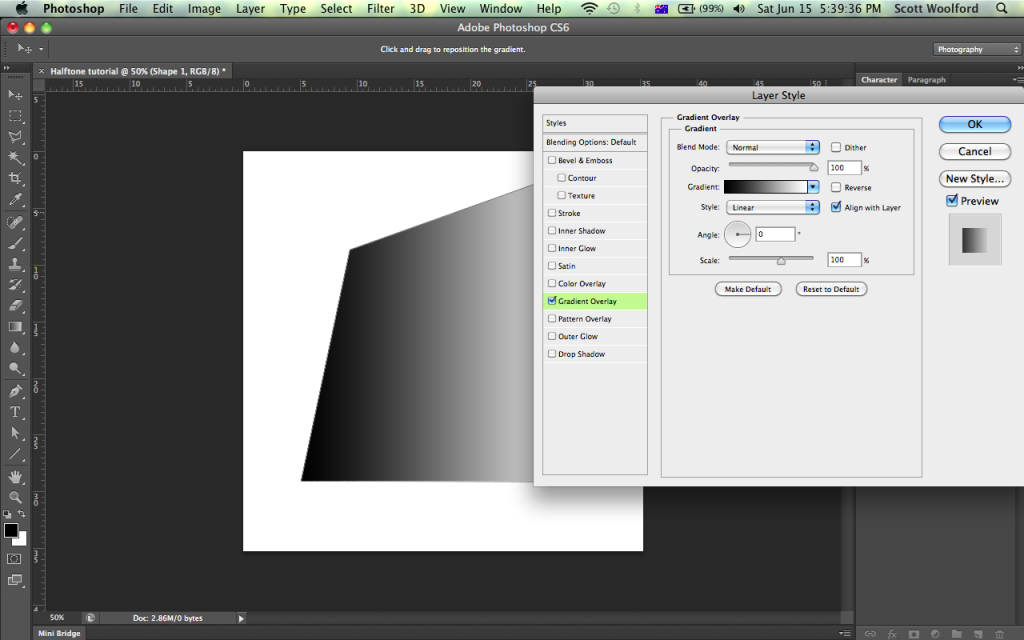
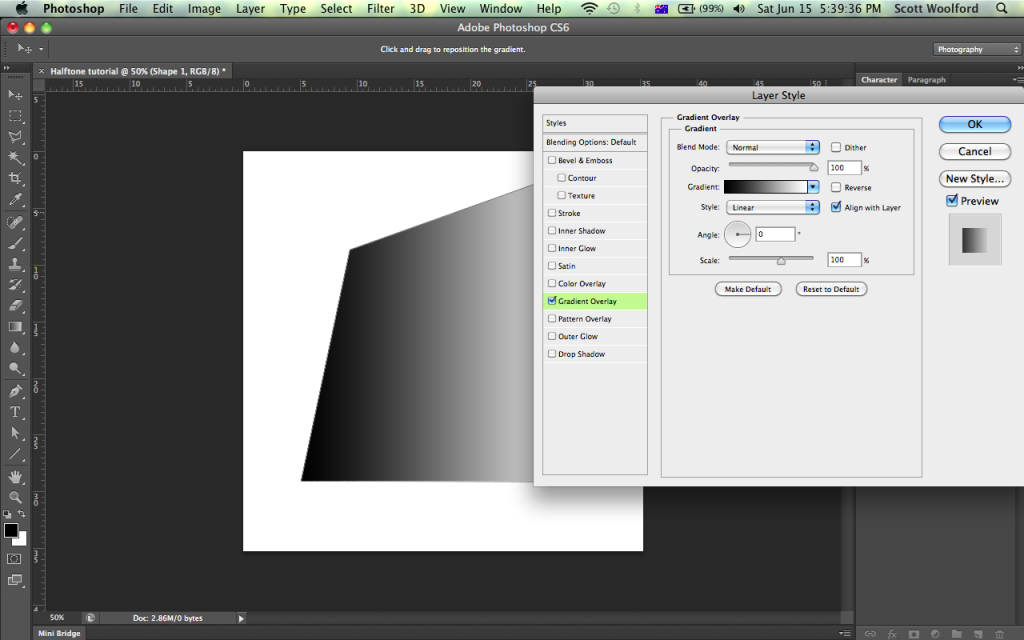
Then you make it a black to white gradient in the direction you want the halftone to be.


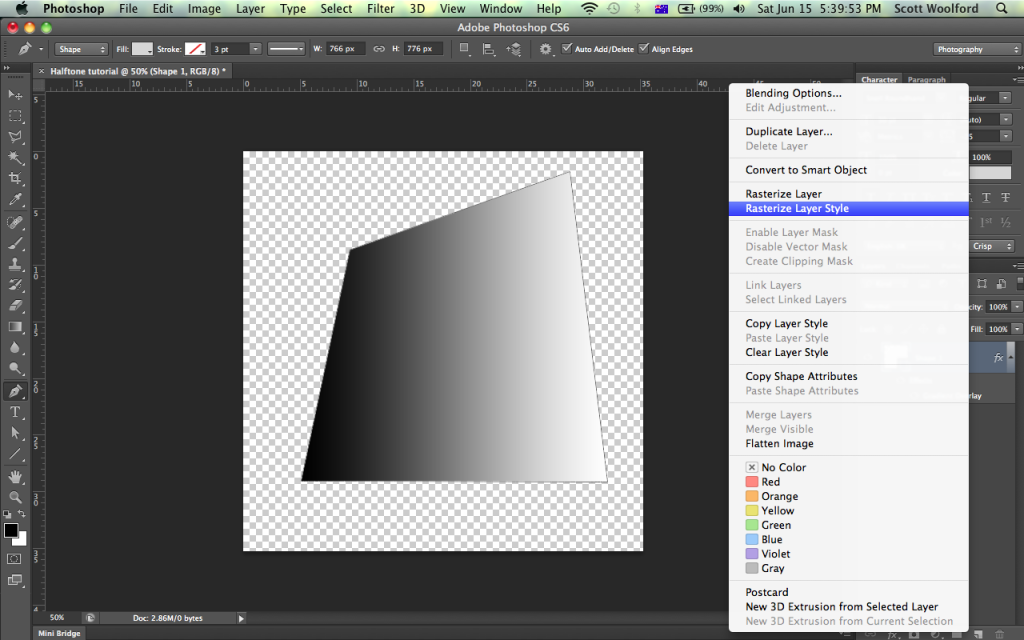
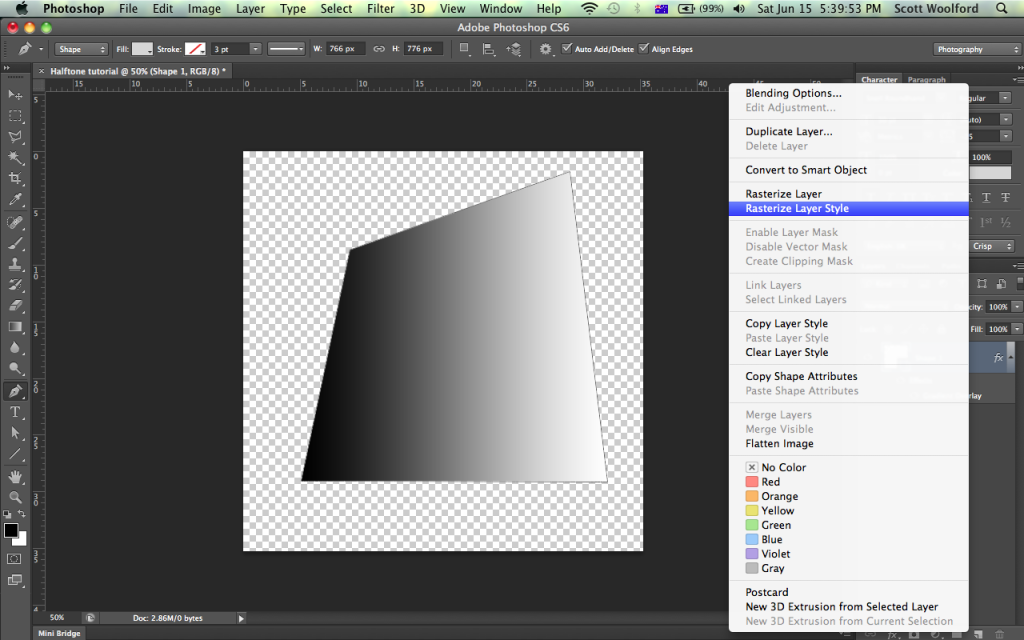
Rasterize layer style for the gradient. (If you want, make a duplicate of the gradient so if you stuff up later you wont need to start from scratch)

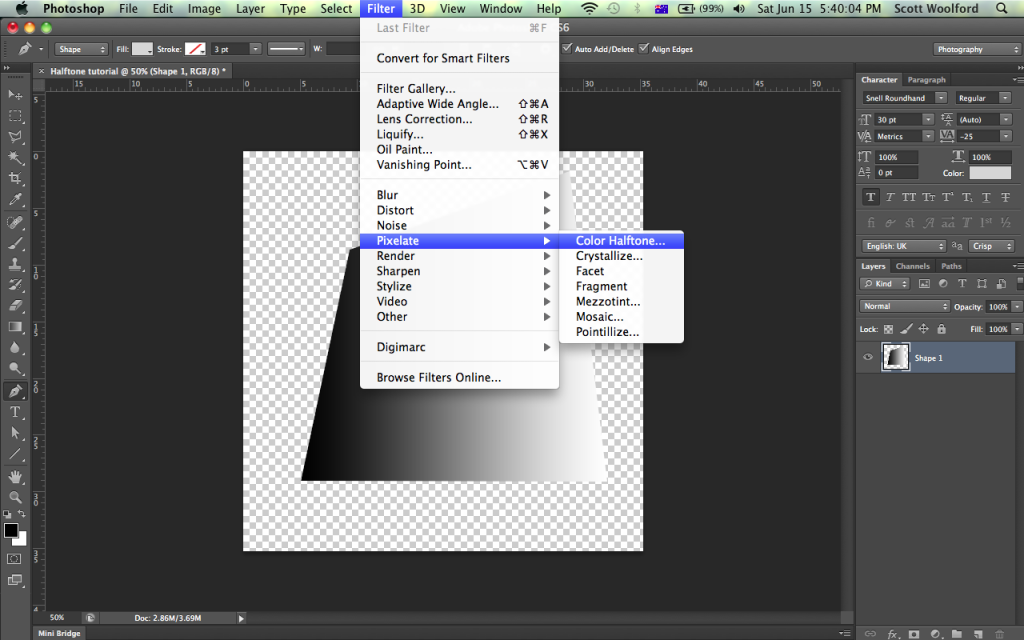
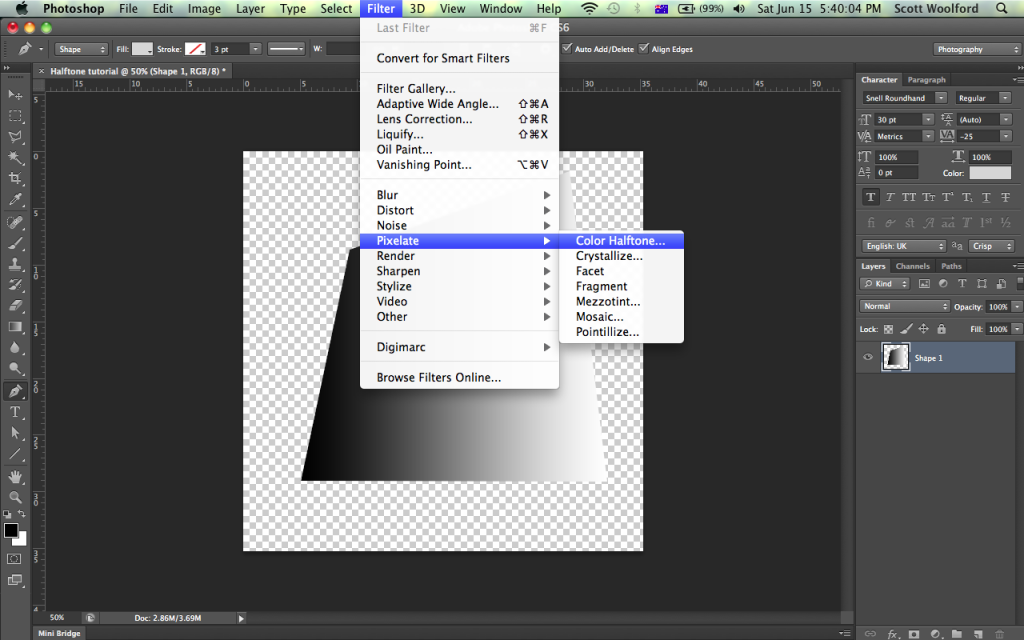
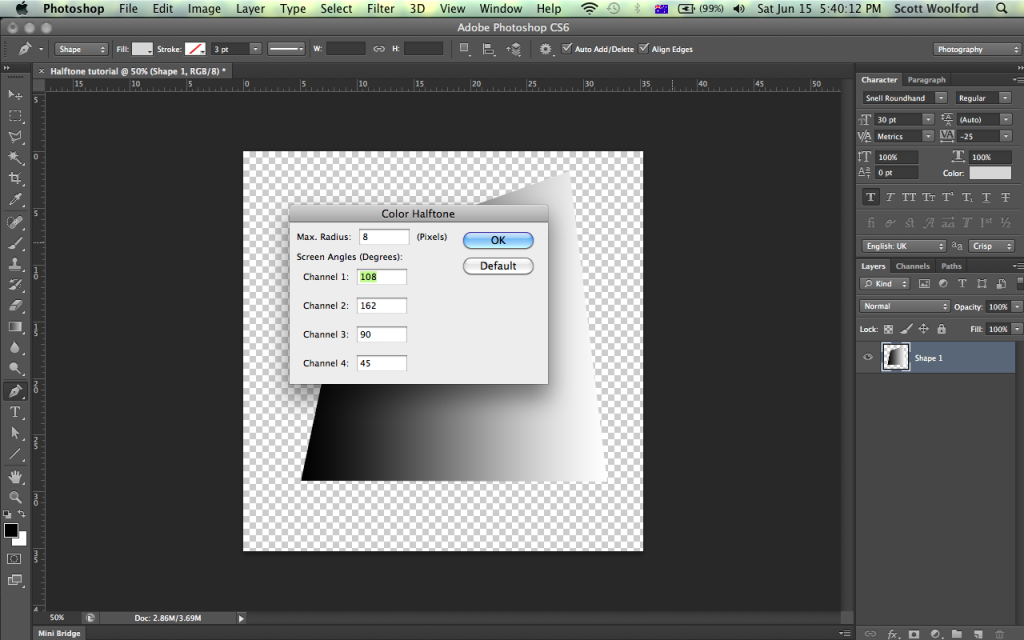
Filter, Pixelate, Colour halftone.

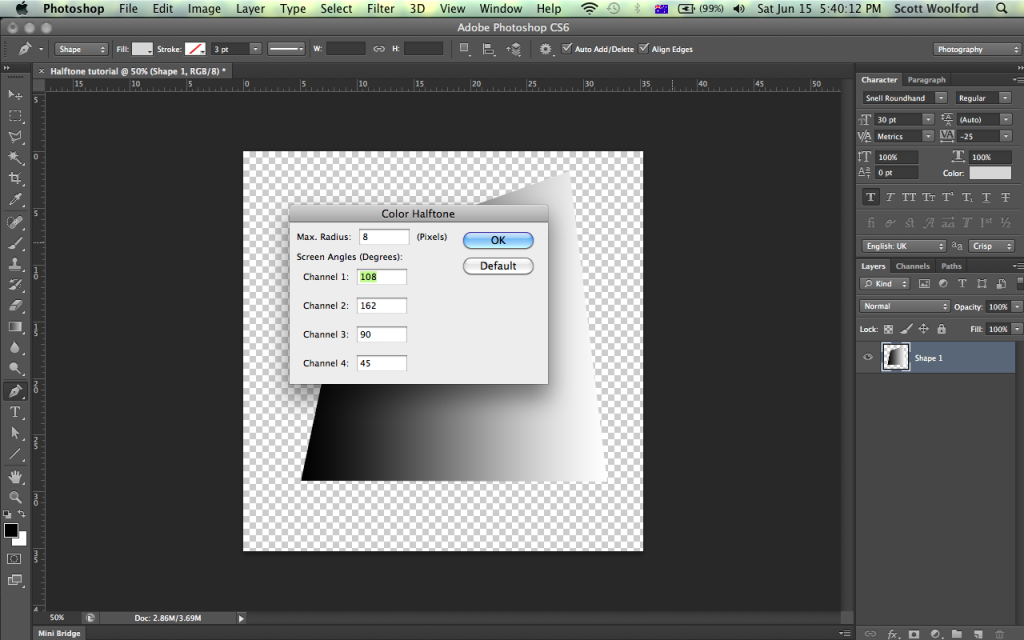
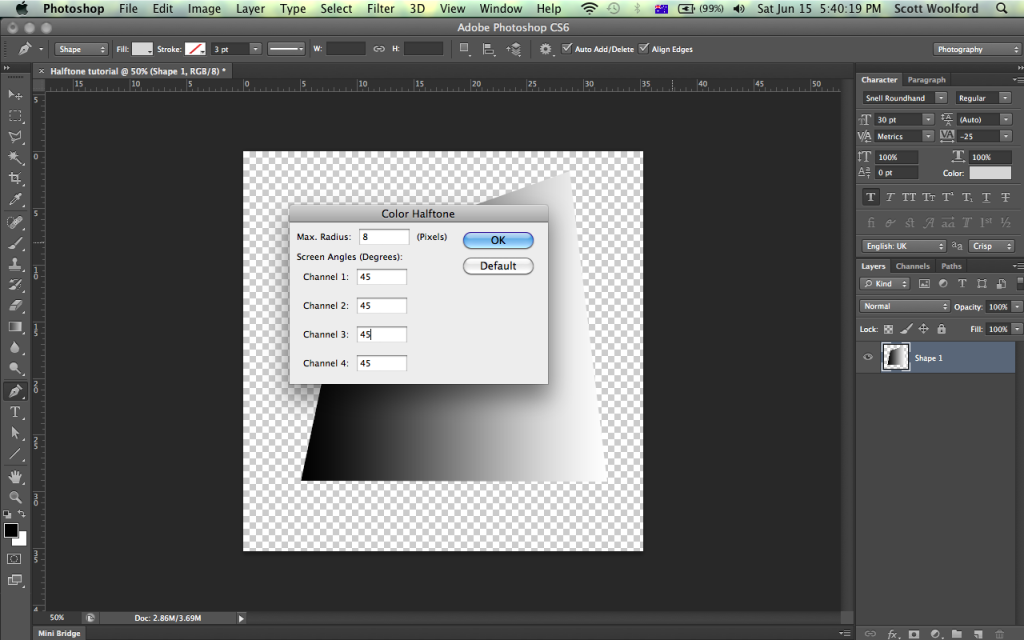
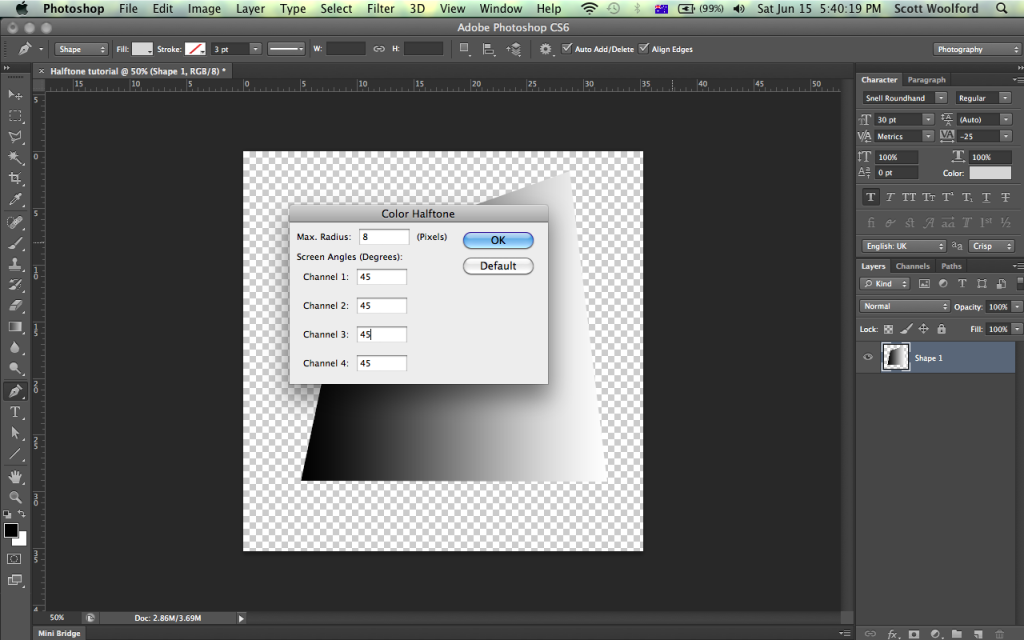
Change the 'channels' to 45 and change the radius to however big you want the dots to be.


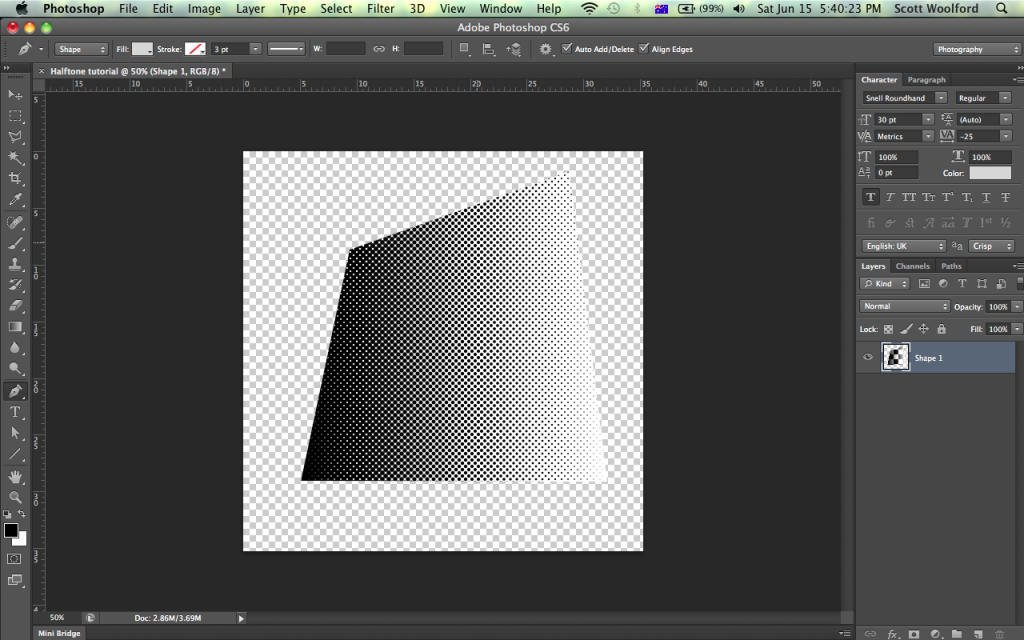
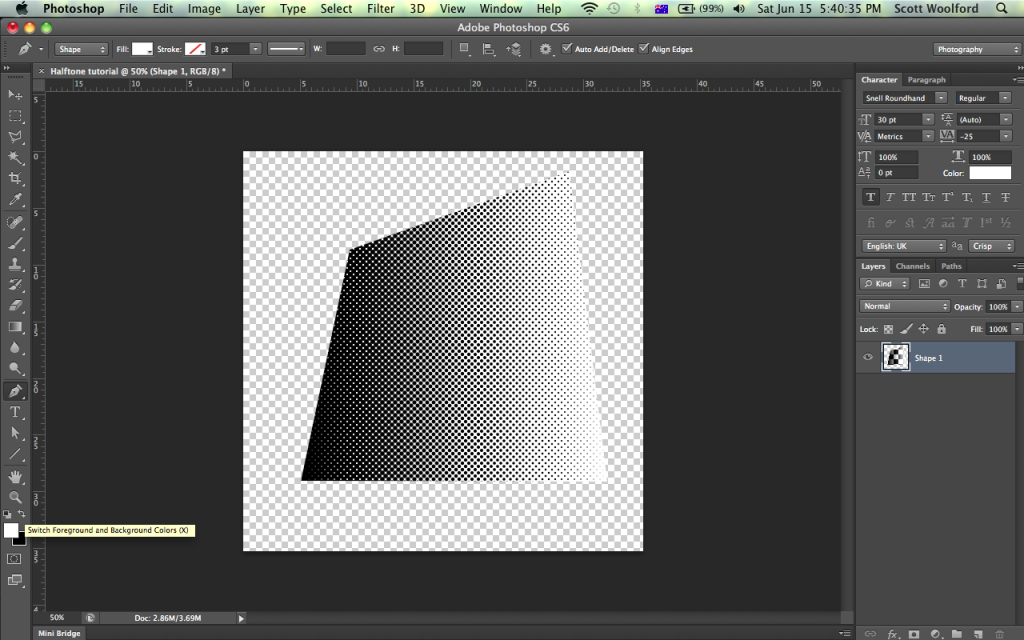
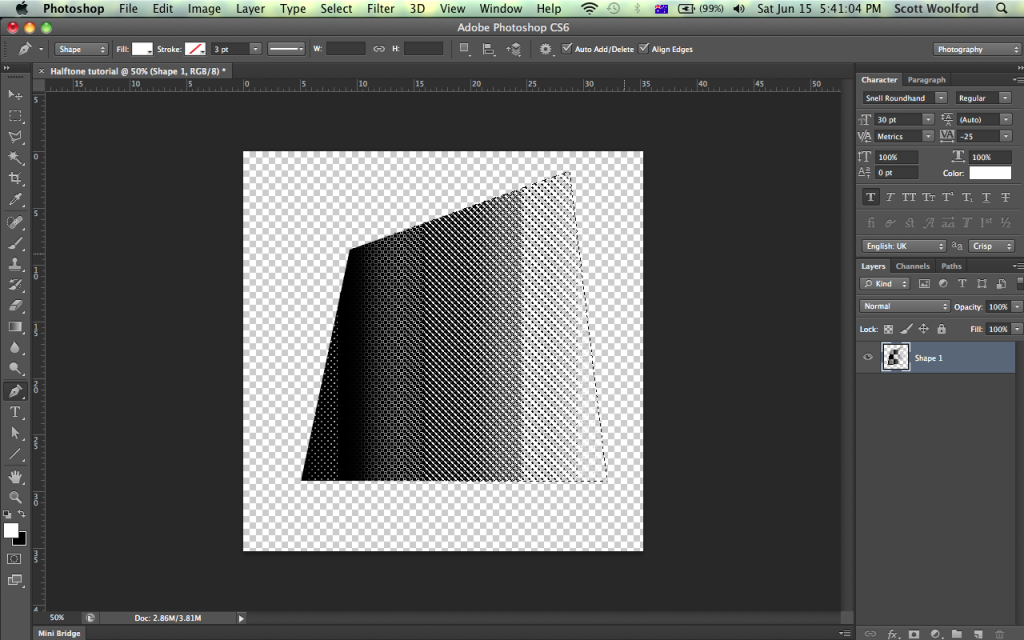
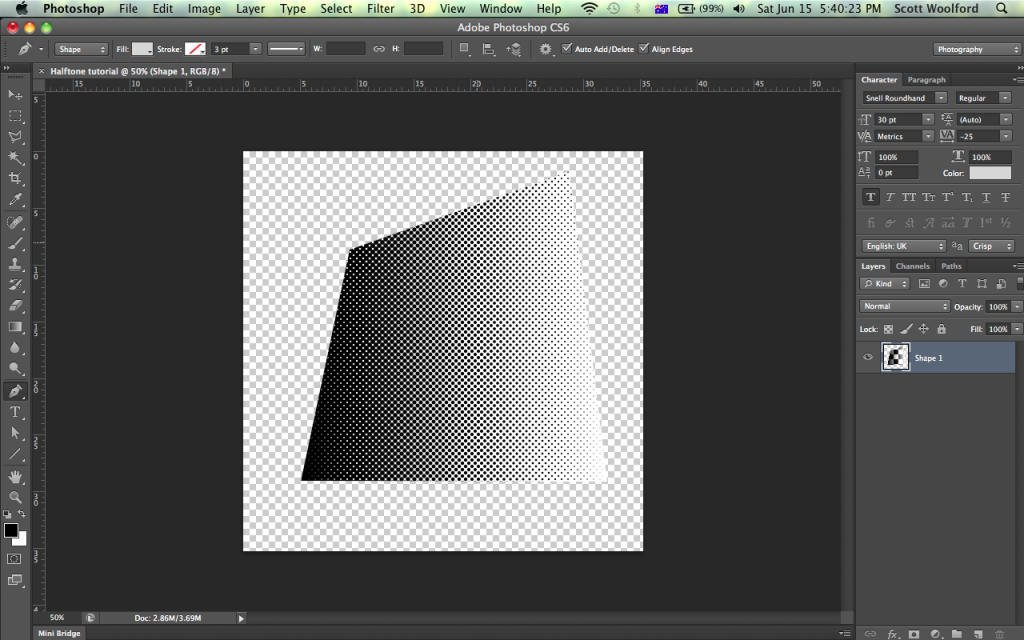
Now you should have this.

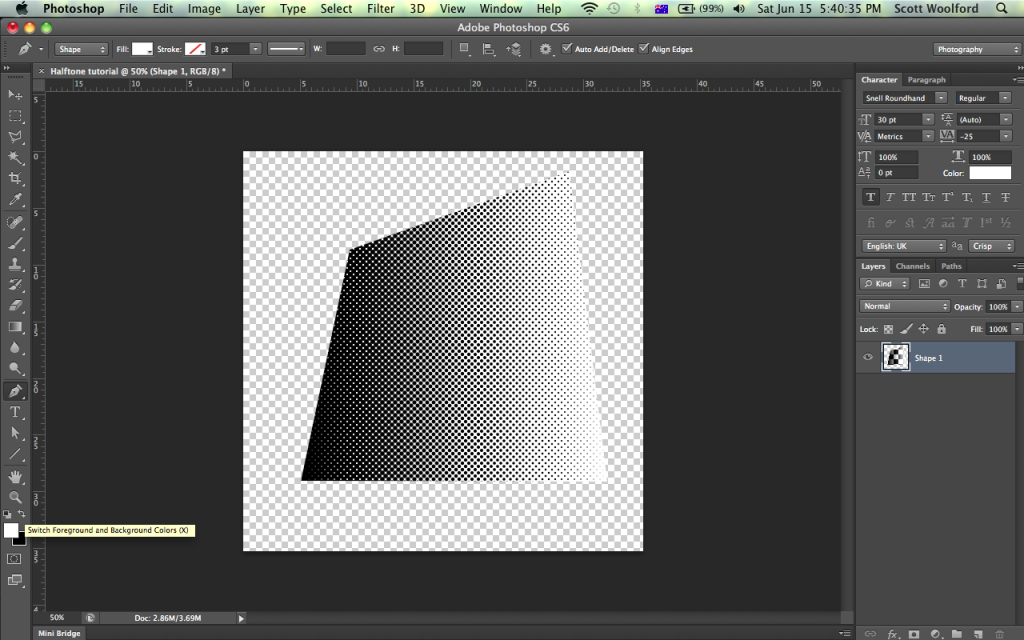
Make the foreground colour white.

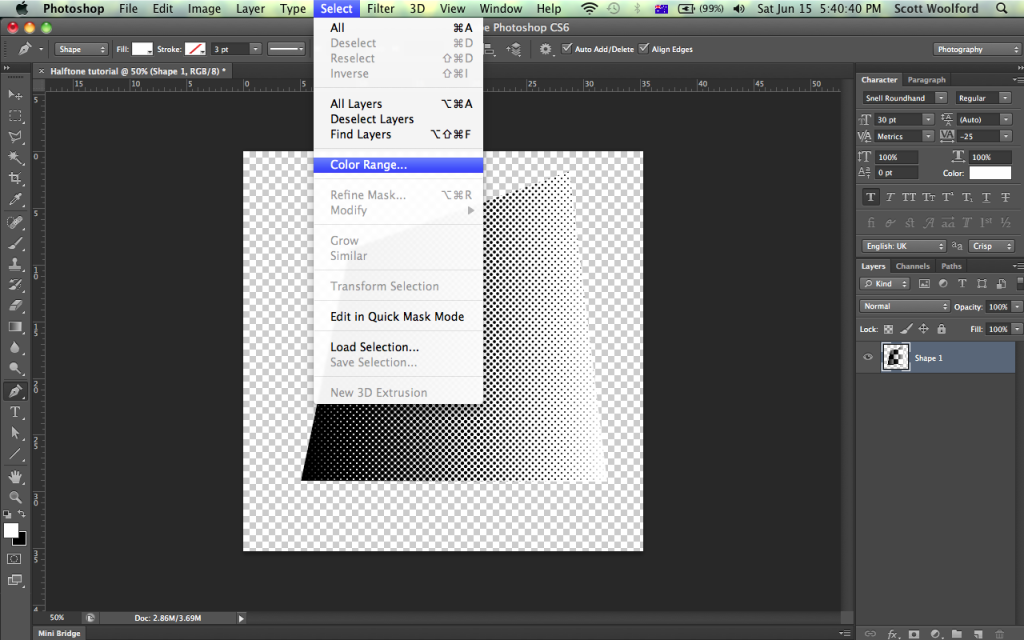
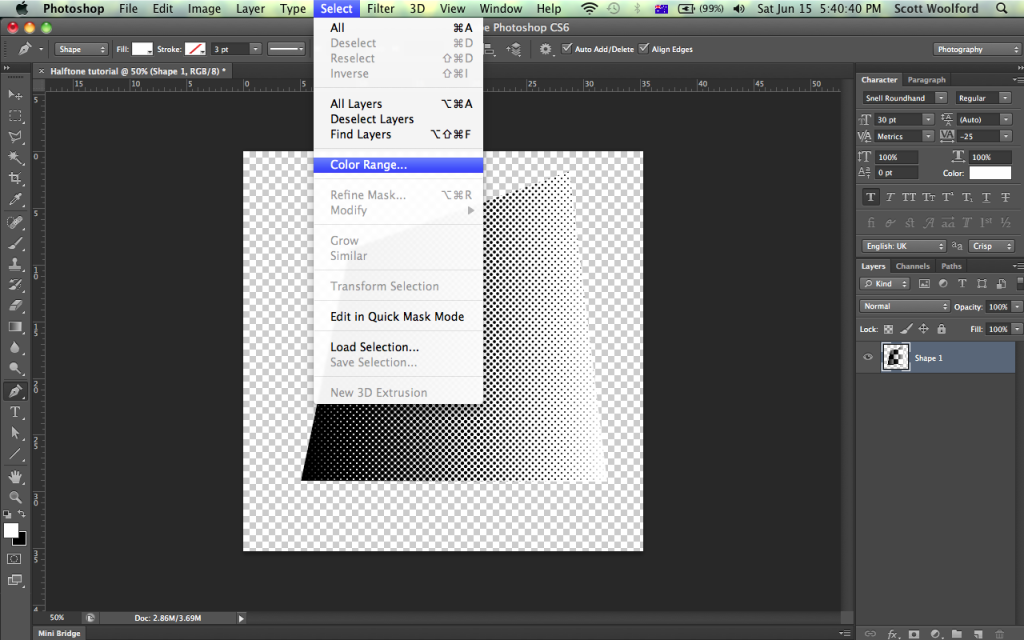
Select, Colour Range.

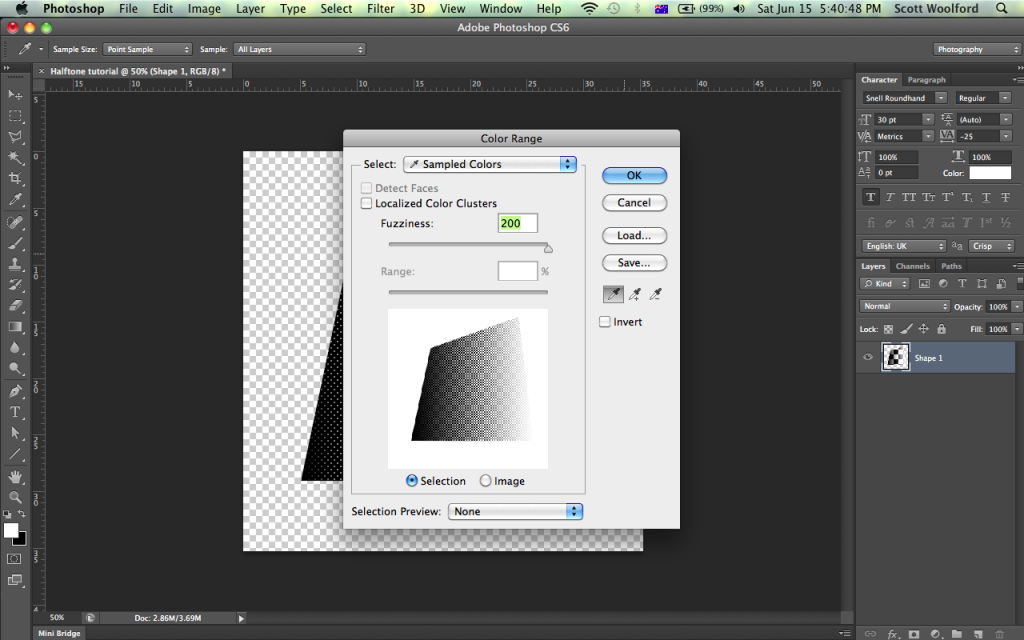
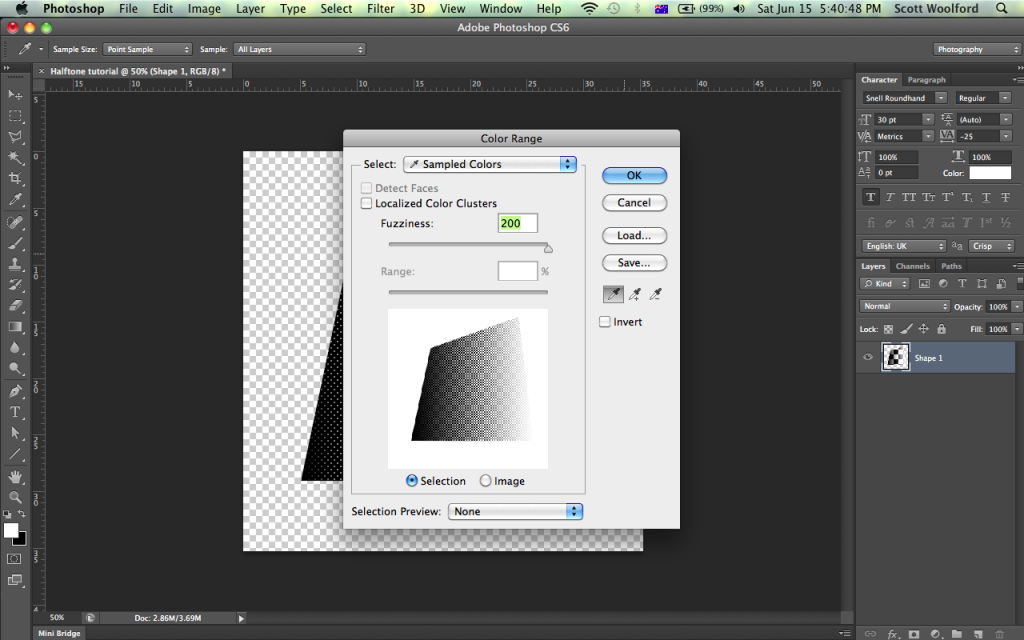
Change the fuzziness to 200.

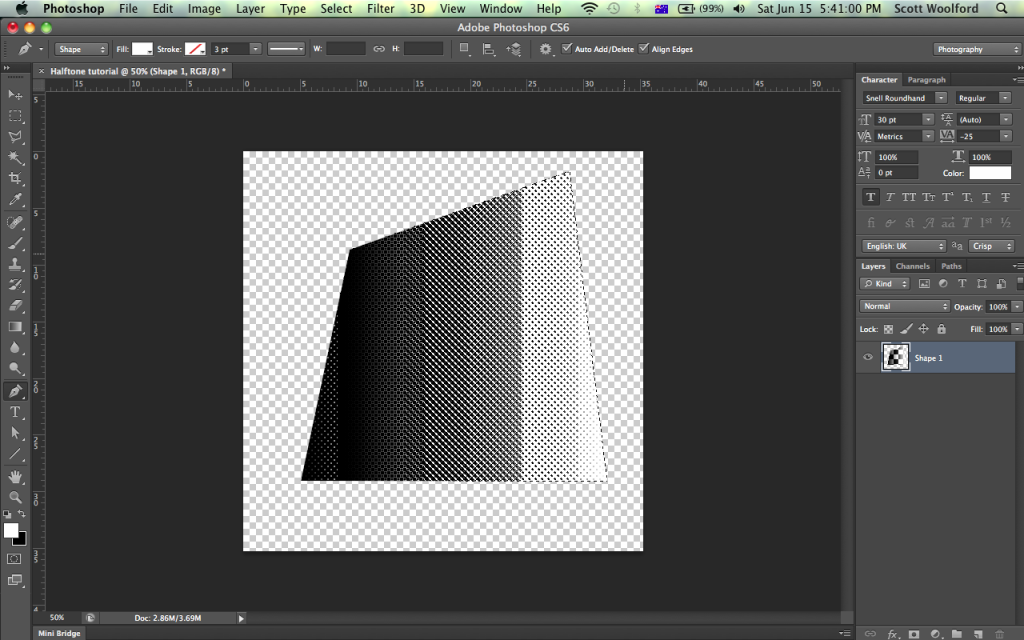
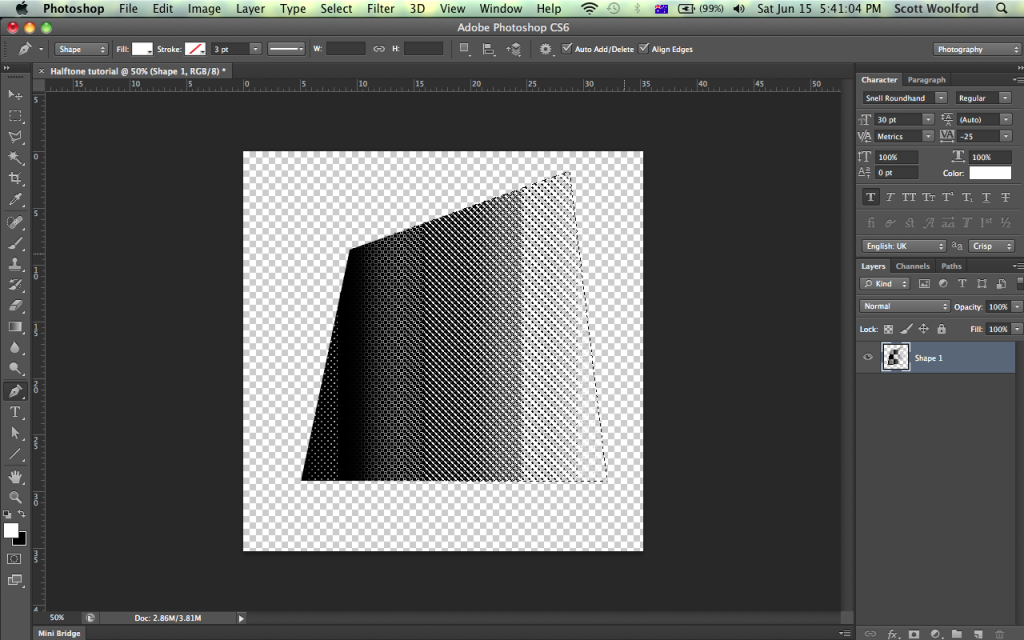
Now all the white should be selected.

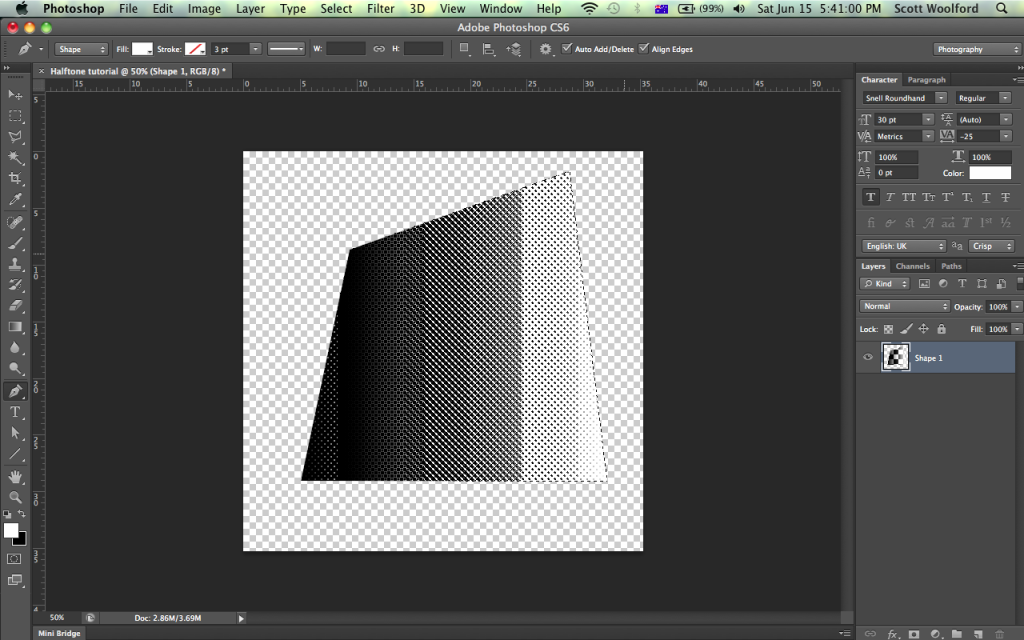
Delete the white.

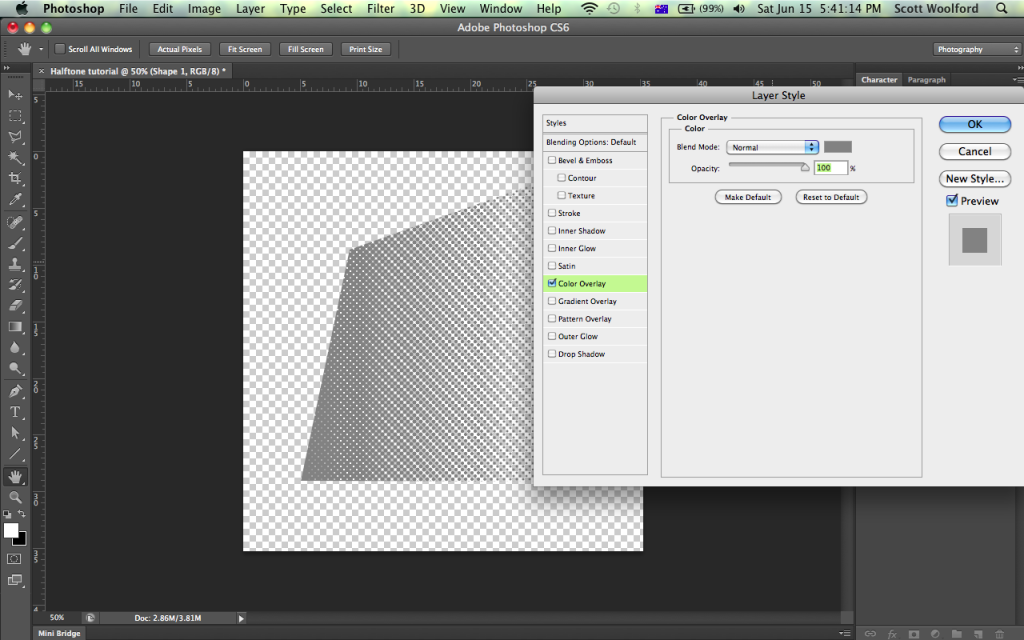
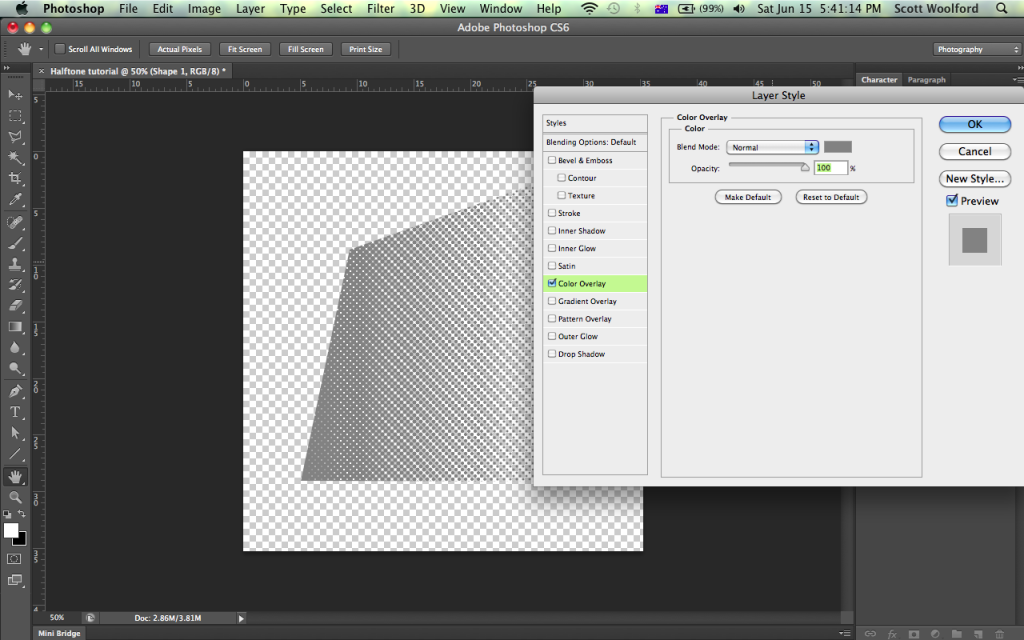
Change the colour overlay to what ever you want/matches you graphics.

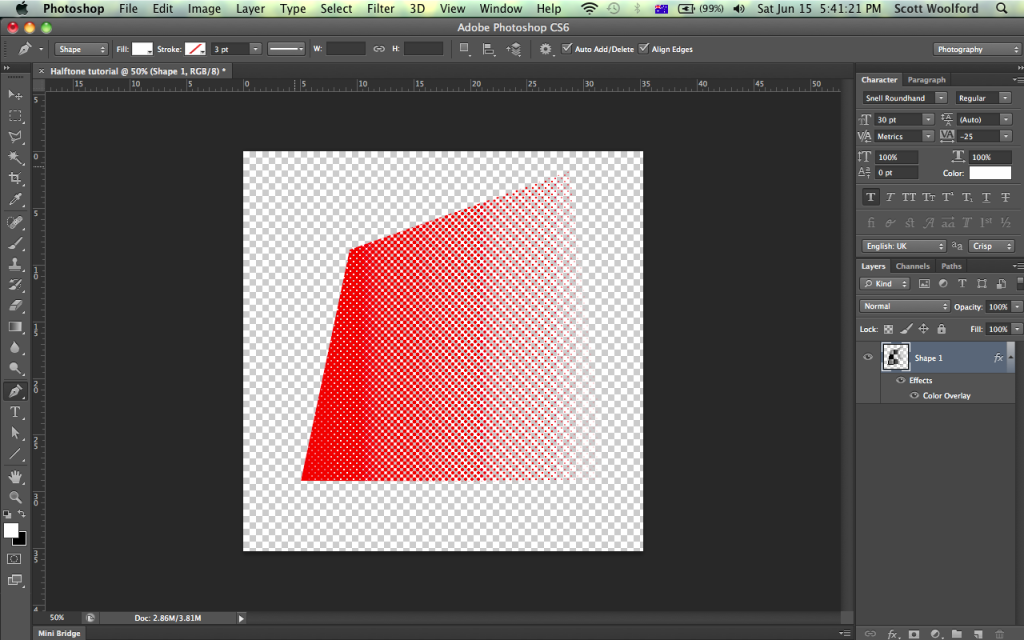
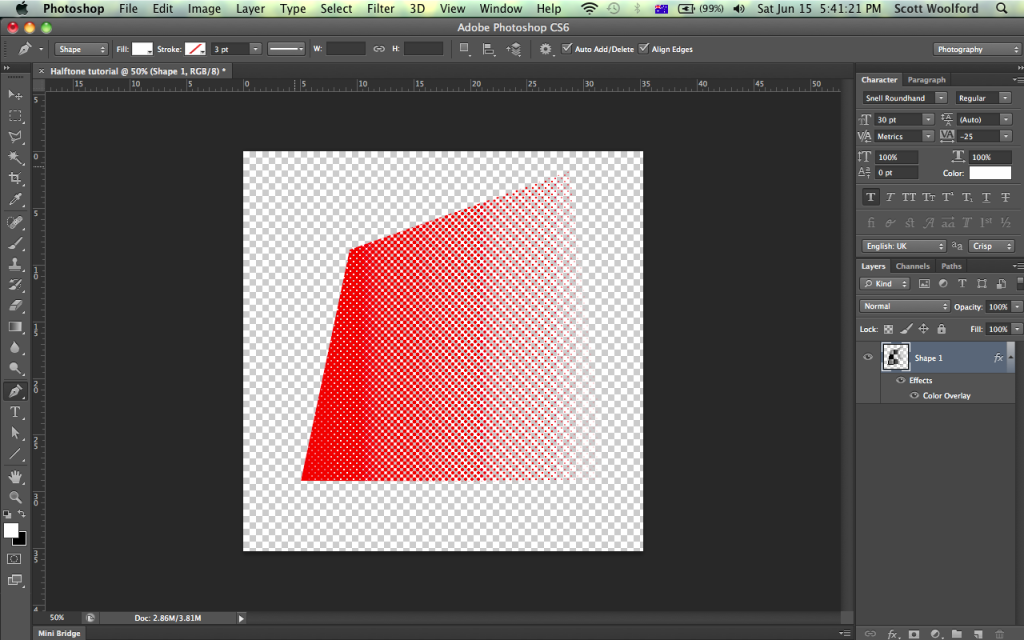
And Presto! you have a colour halftone

This way dosen't give you full HD results but its better than nothing... or is it?
You start off by drawing your shape with the pen tool. (to match your graphics or whatever)

Then you make it a black to white gradient in the direction you want the halftone to be.


Rasterize layer style for the gradient. (If you want, make a duplicate of the gradient so if you stuff up later you wont need to start from scratch)

Filter, Pixelate, Colour halftone.

Change the 'channels' to 45 and change the radius to however big you want the dots to be.


Now you should have this.

Make the foreground colour white.

Select, Colour Range.

Change the fuzziness to 200.

Now all the white should be selected.

Delete the white.

Change the colour overlay to what ever you want/matches you graphics.

And Presto! you have a colour halftone

This way dosen't give you full HD results but its better than nothing... or is it?